
ㅇMermaid 다이어그램: 마크다운(Markdown) 기반의 다이어그램을 작성할 수 있는 오픈 소스 라이브러리
복잡한 UML 다이어그램, 순서도, 간트 차트 등을 "코드로 작성할 수 있어" 개발자와 문서 작성자에게 유용하다
[Mermaid 다이어그램의 특징]
- 텍스트 기반 작성: 단순한 텍스트 코드만으로 다이어그램을 생성할 수 있다
- 다양한 다이어그램 지원: 순서도(flowchart), 간트 차트(Gantt chart), 상태도(state diagram), 파이 차트(pie chart) 등을 지원한다
- 마크다운 문서와 통합 가능: GitHub, Notion, MkDocs, Obsidian 등 여러 문서 작성 도구에서 사용 가능하다
- 브라우저에서 직접 렌더링: HTML과 JavaScript 환경에서 즉시 시각화할 수 있다
(Mermaid 다이어그램 예제)
flowchart TD
A[마트에 가기] --> B[우유 사기]
B --> C{계란이 있나요?}
C -- 예 --> D[계란 6개 사기]
C -- 아니오 --> E[계란 안 사기]
D --> F[구매 완료]
E --> F- flowchart TD: 상단에서 하단(Top to Down) 방향의 순서도를 생성한다
- A[마트에 가기] --> B[우유 사기]: A 노드에서 B 노드로 이동하는 흐름을 나타낸다
- C{계란이 있나요?}: 조건문 노드이며, 예 / 아니오에 따라 다른 노드로 이동한다
- D[계란 6개 사기] 및 E[계란 안 사기]: 각각의 분기 처리 결과이다
- 모든 경로가 F[구매 완료] 노드에서 종료된다
[Mermaid 다이어그램 사용 방법]
① GitHub 마크다운에서 사용 (비추)
GitHub의 .md 파일에서 직접 Mermaid 코드를 입력하면 다이어그램이 표시된다.
하지만 기본적으로 활성화되어 있지 않으므로 Mermaid Live Editor 또는 Obsidian과 같은 도구를 활용하는 것이 좋다!
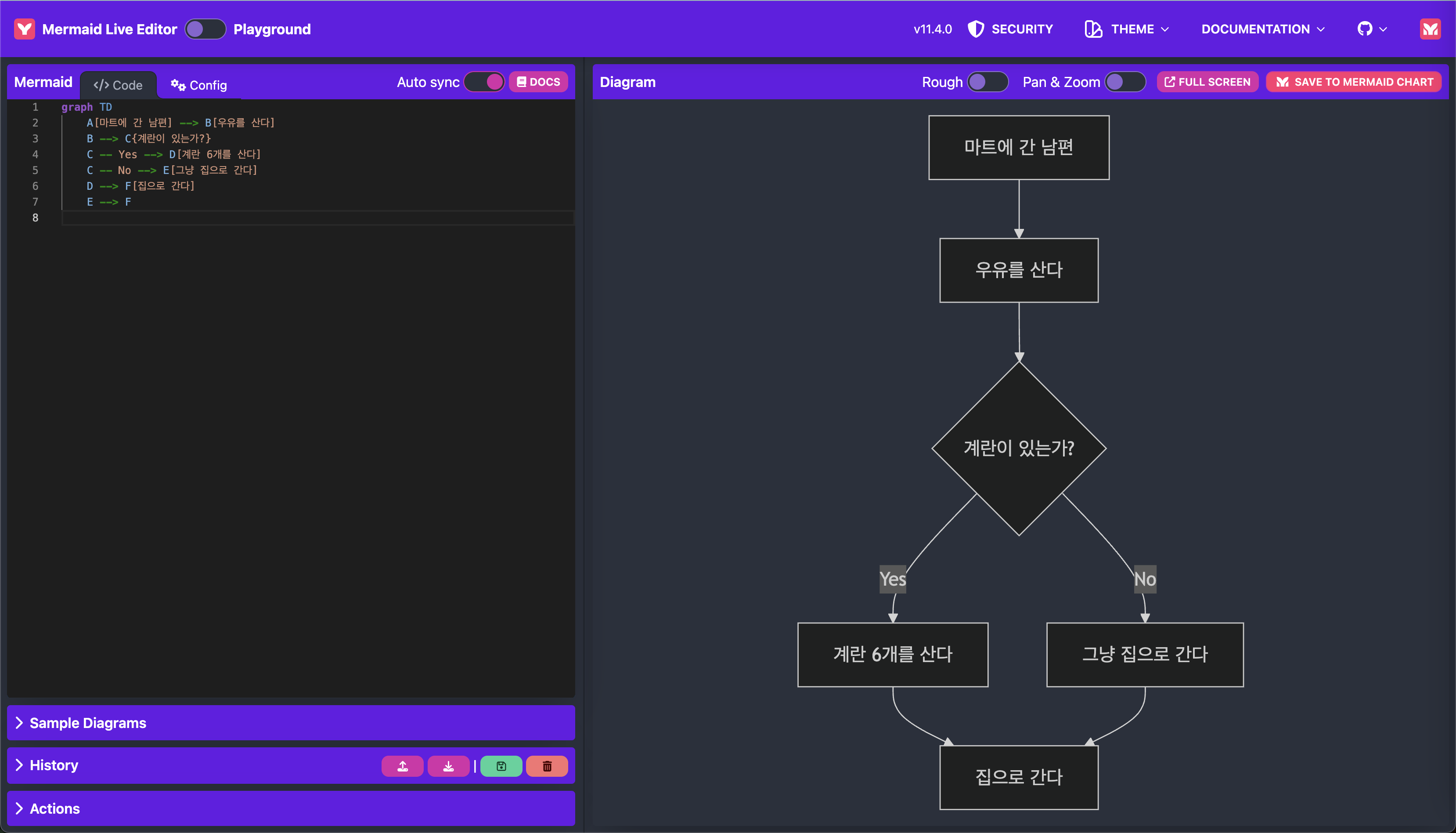
② Mermaid Live Editor 활용
Mermaid 공식 웹사이트의 Live Editor에서 다이어그램을 실시간으로 작성하고 확인할 수 있다!

③ HTML 내에서 사용
Mermaid를 HTML에서 활용하려면 다음과 같이 <script> 태그를 추가하면 된다~
<!DOCTYPE html>
<html>
<head>
<script type="module">
import mermaid from 'https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.esm.min.mjs';
mermaid.initialize({ startOnLoad: true });
</script>
</head>
<body>
<div class="mermaid">
flowchart TD
A[마트에 가기] --> B[우유 사기]
B --> C{계란이 있나요?}
C -- 예 --> D[계란 6개 사기]
C -- 아니오 --> E[계란 안 사기]
D --> F[구매 완료]
E --> F
</div>
</body>
</html>
Mermaid는 코드만으로 다이어그램을 생성할 수 있어 문서화 작업을 간편하게 할 수 있다. 특히 GitHub, Notion, MkDocs와 같은 마크다운 기반 문서 도구에서 활용하기 좋으며, 브라우저에서 직접 실행할 수도 있다! 코드 기반 다이어그램을 작성해야 하는 경우 Mermaid를 적극적으로 활용하면 효율적인 문서 작성이 가능하므로 우리 모두 잘 알아두자.
'웹 > 웹 개발' 카테고리의 다른 글
| [웹 개발] AI 코딩 보조 도구 선택 가이드(GitHub Copilot, Cursor) (1) | 2025.04.02 |
|---|---|
| [웹 개발] API 에러 응답 설계, 어디까지 정해야 할까? (1) | 2025.04.01 |
| [웹 개발] RDE(Remote Development Environment) 진짜 편해요! (2) | 2025.02.03 |
| [웹 개발] ADMP(Active Directory Management Platform) 정의 (1) | 2025.02.03 |
| [웹 개발] 기상청 API 활용 Python 코드 (1) | 2025.01.24 |



