[HTML5가 지원하는 주요 기능]
- 멀티미디어 기능 제공 - 플러그인 없이 음악, 동영상 재생
- 그래픽 지원 - 2차원, 3차원
- 서버와 클라이언트 간의 실시간 양방향 소켓 통신 지원 (e.g. 실시간 채팅, 온라인 게임)
- 다양한 장치 접근 (e.g. 배터리 잔량, 현재 위치, 알람 등)
- 시맨틱 태그 추가 (시맨틱 웹: 컴퓨터 프로그램이 코드를 읽고 의미를 인식할 수 있는 지능형 웹)
- CSS3 스타일시트 - 3차원 변환, 애니메이션 효과 등
ㅇ메타 태그(meta tag): 웹 페이지에 대한 추가 정보를 제공
<!DOCTYPE html>
<html>
<head>
<title>Viewport Meta</title>
<meta name="viewport" content="user-scalable=no, initial-scale=1">
</head>
<body>
<h1>운영체제 기술블로그</h1>
<p>추가지식1) 가상머신(Virtual Machine)
가상머신은 소프트웨어적으로 만들어낸 가상 컴퓨터이다
가상머신을 설치하면 새로운 운영체제와 응용 프로그램을 설치하고 실행할 수 있다
e.g. java의 JVM(Java Virtual Machine)
가상 머신은 응용 프로그램이기 때문에 사용자 모드로 작동한다 마찬가지로 가상 머신상에 설치된 OS 역시 사용자 모드로 작동한다 그리고 그 응용 프로그램 역시 사용자 모드인데 커널 모드로 전환하기 어렵기 때문에 이때는 따로 하이퍼바이저 모드를 둔다
출처: https://claremont.tistory.com/entry/운영체제-ep1-운영체제의-큰-그림 [Go for IT:티스토리]</p>
</body>
</html>
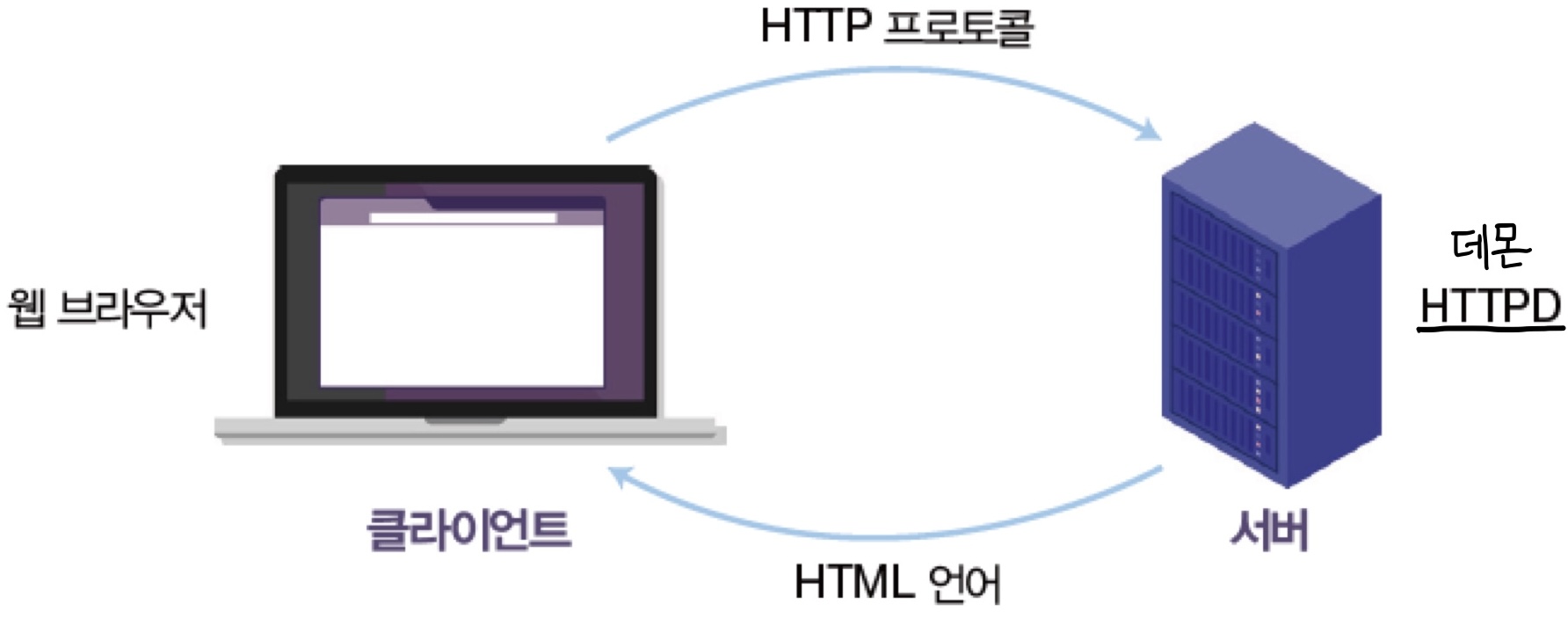
ㅇ데몬 HTTPD
웹 시스템의 서버 쪽에는 HTTP를 처리할 데몬 HTTPD가 설치되어 있다

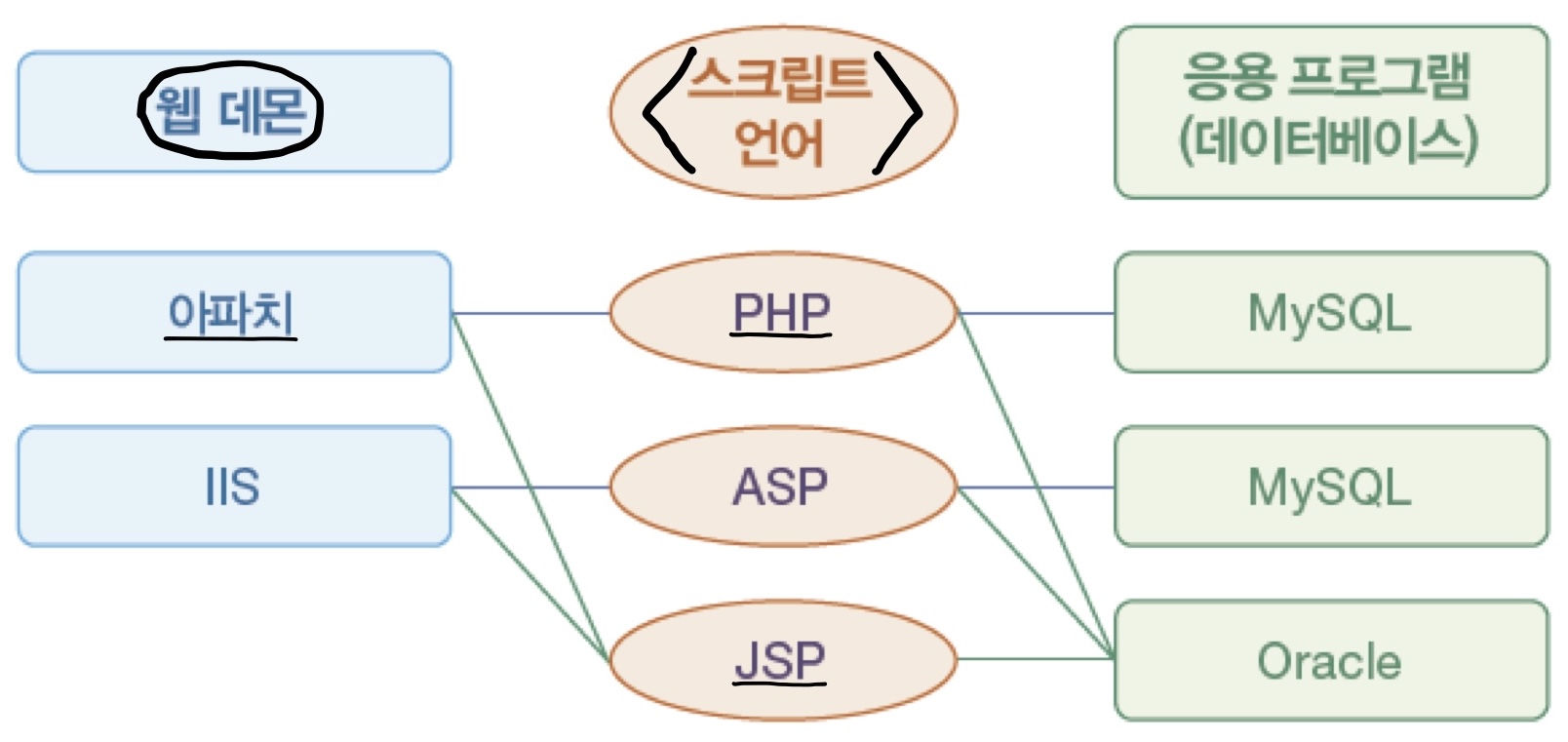
ㅇCGI(Common Gateway Interface): OS나 DB와 같은 응용 프로그램에게 질문을 하고, 얻은 결과를 HTML에 맞게 변형하는 프로그램

웹 데몬 개발사에서 복잡한 문제를 처리할 수 있도록 강력한 스크립트 언어를 웹 데몬과 함께 제공한다

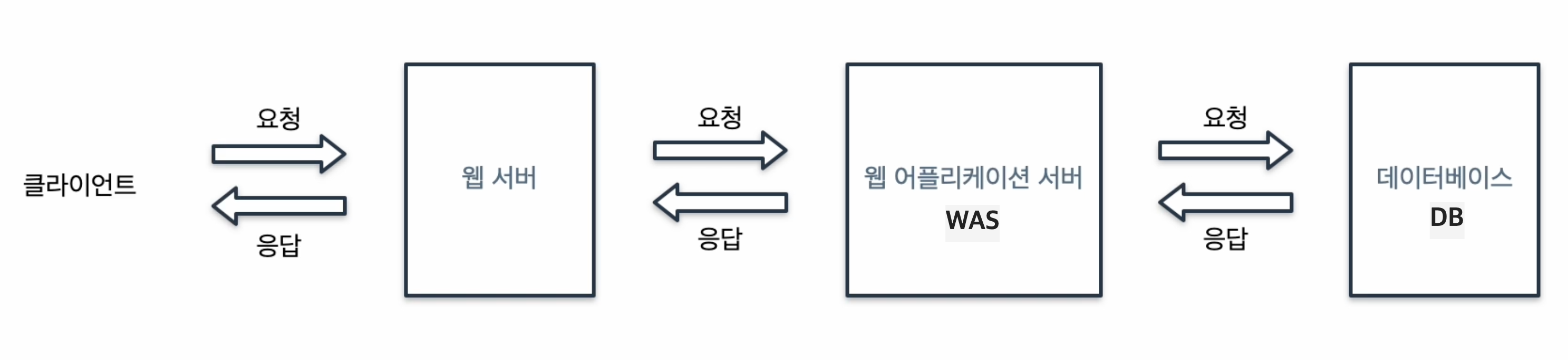
<백엔드의 구조>
정적 페이지: 화면의 내용/데이터 등의 변동이 없는 페이지 (데이터베이스와 소통하지 않는 페이지)
동적 페이지: 데이터 처리/연산을 통해 화면의 내용, 데이터가 변하는 페이지 (DB와 소통하는 페이지)

웹 서버 - 정적 페이지에 대해 대응한다! 동적 페이지에 대한 처리는 직접 하지 않고, 웹 애플리케이션 서버에게 전달한다
e.g. Apache HTTP Server(Apache), NGINX
웹 어플리케이션 서버(WAS) - 동적 페이지를 처리한다! 필요한 데이터 연산을 위해 DB와 연결되어 있으며 데이터 조회/수정/삭제에 대한 처리를 요청한다
e.g. Apache Tomcat
ㅇ반응형 웹: 웹 페이지 하나로 데스크탑, 태블릿 PC, 스마트폰 모두에 맞게 디자인이 자동으로 반응해 변경되는 웹
미디어 쿼리(media query)를 사용해 개발

미디어 쿼리 설정 예시)
<!DOCTYPE html>
<html>
<head>
<title>Media Type</title>
<style>
@media screen {
body {
background-color: red;
}
}
@media print {
body {
background-color: green;
}
}
</style>
</head>
<body>
<h1>데커 알고리즘 피터슨 알고리즘</h1>
<p>데커 알고리즘 피터슨 알고리즘</p>
</body>
</html>
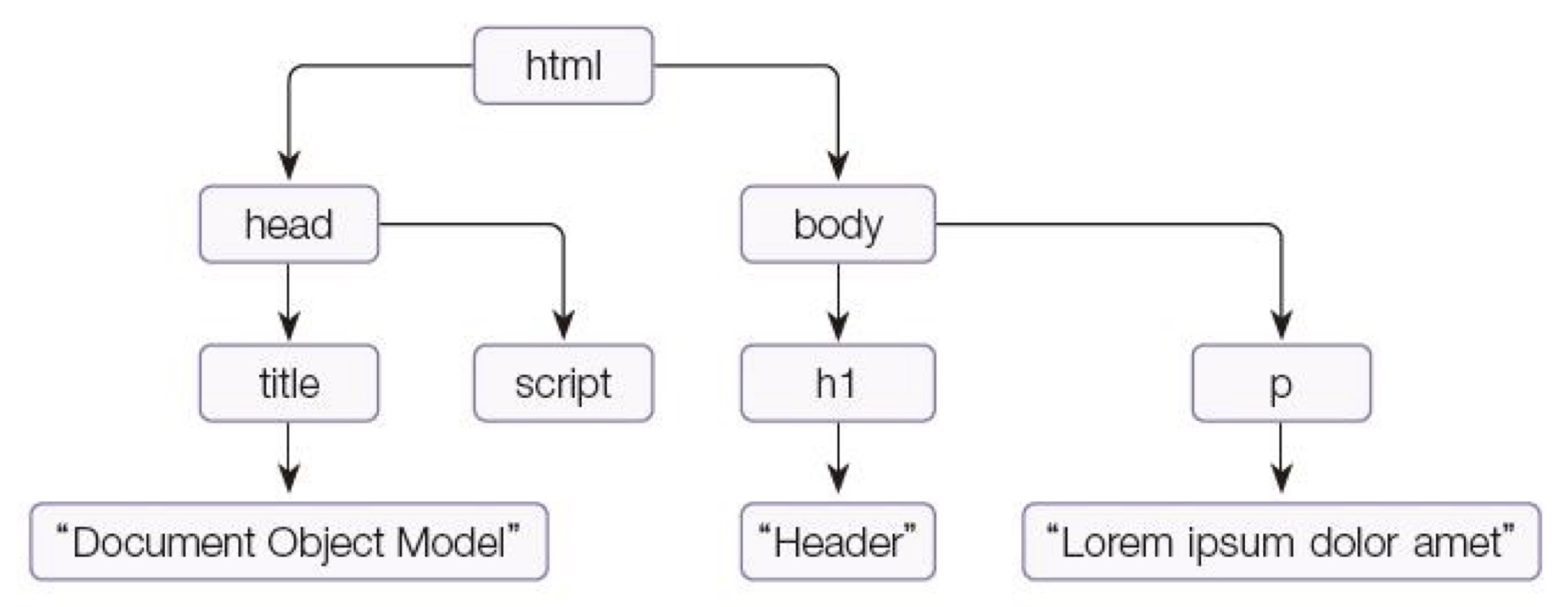
ㅇ문서 객체 모델(DOM, Document Object Model): JS에서 HTML 문서를 접근하는 API
문서 객체란 HTML 태그를 JS에서 사용할 수 있는 개체로 만든 것이다

정적 생성: 웹 페이지를 처음 실행할 때 HTML 태그로 적힌 문서 객체를 생성
동적 생성: 페이지를 실행 중에 JS를 사용해 문서 객체를 생성
객체 모델: 웹 브라우저가 HTML 파일을 분석하고 출력하는 방식
문서 객체 선택: HTML 태그를 JS에서 문서 객체로 변환

<!DOCTYPE html>
<html>
<head>
<script>
// 이벤트를 연결
window.onload = function () {
// getElementById() 메서드를 사용해 문서 객체 1개를 선택
let header = document.getElementById('header');
// 문서 객체 조작
header.style.color = 'orange';
header.style.background = 'red';
header.innerHTML = 'From JavaScript';
};
</script>
</head>
<body>
<h1 id="header">Header</h1>
</body>
</html>
이벤트는 키보드 누르기, 마우스 클릭 등의 I/O 인터럽트를 의미한다
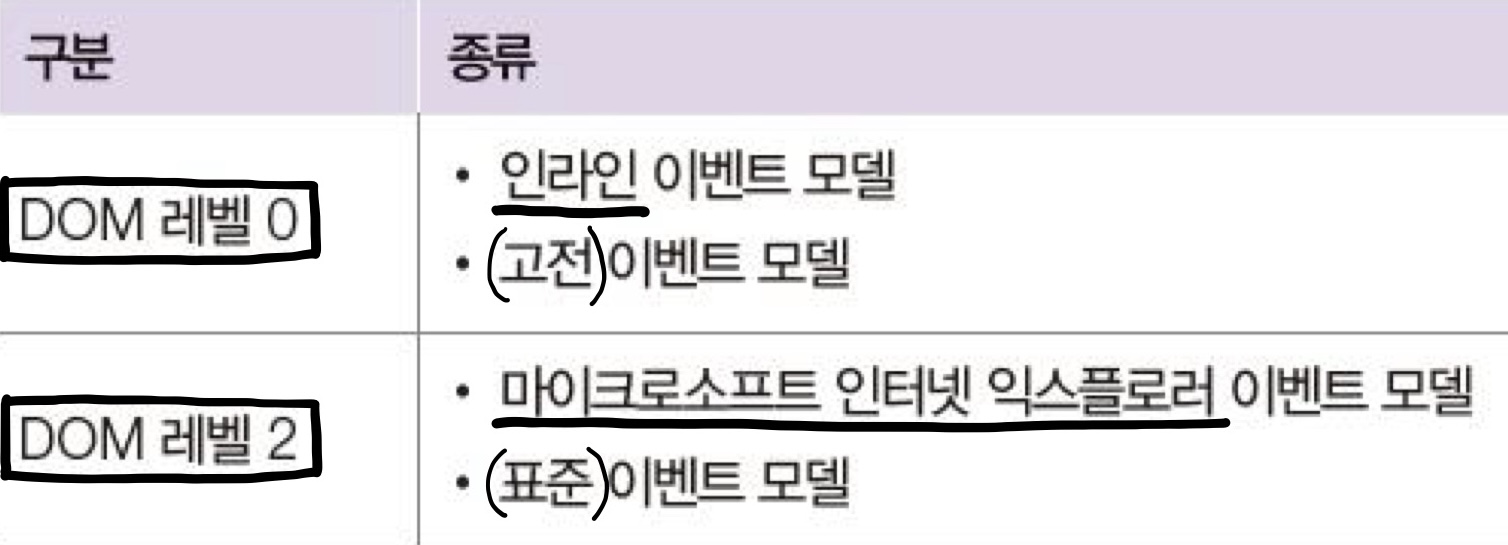
ㅇ이벤트 모델(Event Model): 문서 객체에 이벤트를 연결하는 방식

인라인 이벤트 모델: HTML 태그 내부에 JS 코드를 넣어 이벤트를 연결하는 방식
<!DOCTYPE html>
<html>
<head>
<title>Event Basic</title>
</head>
<body>
<button onclick="alert('지금 당신은 버튼을 클릭했습니다')">버튼</button>
</body>
</html>
[파일시스템 - 파일과 디렉터리]
절대 경로(absolute path): 루트 디렉터리부터 시작하는 경로
상대 경로(relative path): 현재 디렉터리부터 시작하는 경로
(참고) 대부분 OS에서의 특수문자 기능
현재 디렉터리: .
부모 디렉터리: ..
홈 디렉터리: ~(틸다)
참고 및 출처: HTML5 웹 프로그래밍 입문(윤인성), 프로그래머스 웹 서비스 개발의 이해(김송아)
'프레임워크 > 웹 상식' 카테고리의 다른 글
| 정적 콘텐츠와 동적 콘텐츠 (3) | 2024.10.01 |
|---|---|
| 썸머타임과 타임존 계산 (1) | 2024.08.28 |
| 유지보수 vs 최적화 (0) | 2024.08.22 |
| 사이드 이펙트(side effect) (0) | 2024.08.20 |
| 도커(docker)란? (0) | 2024.06.25 |



